- ブログ
ブラウザのキャッシュを削除して最新のWEBサイトを表示する
Webサイトにおいて「画像を差し替えたのに変更前の画像が表示される」「CSSを追記・更新したのに表示が変わらない」などの問題がある場合、ブラウザのキャッシュによって保存されたデータが表示されている可能性があります。キャッシュを削除すると、最新の情報が表示され、問題が解決する場合があります。

「キャッシュ」とは、ブラウザなどが表示したWebサイトのデータを一時的にコンピューターに保存する機能です。
初回Webサイトを表示する際は、必要なファイルデータを全てダウンロードしながらぺージを表示します。そのデータはキャッシュとしてブラウザ内に一時保存されます。そして2回目以降同じページを表示する際は、パソコン内に保存されたデータ(画像、HTMLファイルなど)を参照するため、 ダウンロードするデータが初回アクセス時よりも減少し、すばやく表示できるのです。キャッシュの保存期間はブラウザの種類や設定によって異なります。上記の例のように、変更した内容をすぐに見たい場合はご自身でブラウザのキャッシュを削除する必要があります。
ブラウザのキャッシュ削除は、以下の手順を参照してください。
Chromeのキャッシュ削除手順
PC版
1. パソコンで Chrome を開きます。
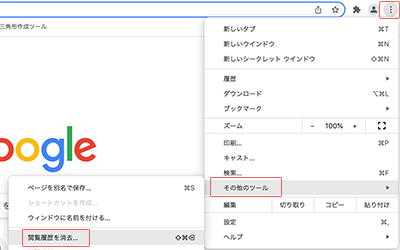
2. 画面右上のその他アイコン をクリックします。
3. [その他のツール] [閲覧履歴を消去] をクリックします。

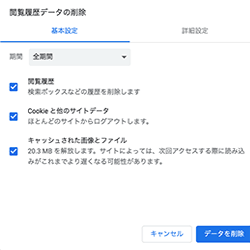
4. 上部で期間を選択します。すべて削除するには、[全期間] を選択します。
5. [Cookie と他のサイトデータ] と [キャッシュされた画像とファイル] の横にあるチェックボックスをオンにします。
6. [データを消去] をクリックします。

※詳細はGoogleアカウントヘルプにてご確認ください
Android版
1.画面右上から設定をタップします。
2.プライバシーとセキュリティをタップします。
3.閲覧データの削除をタップします。
4.[キャッシュされた画像とファイル] の横にあるチェックボックスをオンにします。
5.[データを削除] をタップします。
Safariのキャッシュ削除手順
Mac版
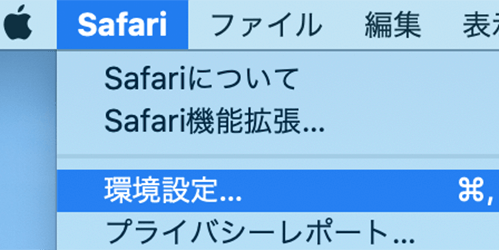
1.メニューのSafariから環境設定を開きます。

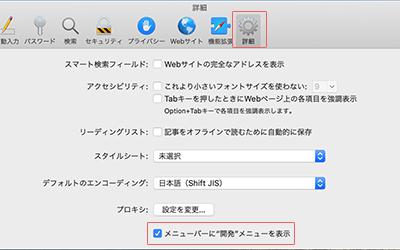
2.環境設定ウィンドウが開いたら詳細をクリックし「メニューバーに”開発”メニューを表示」にチェックを入れ閉じます。

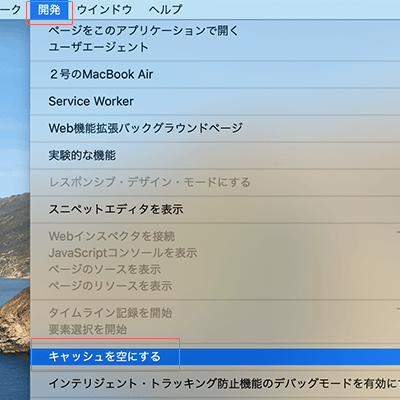
3.メニューに表示された開発をクリックし、「キャッシュを空にする」をクリックします。

iPad, iPhone版
1.「設定(歯車マーク)」をタップします。
2.「Safari」をタップし、「履歴とWebサイトデータを消去」をタップします。
3.「消去」をタップします。
Microsoft Edgeのキャッシュ削除手順
1.画面右上にある[・・・]ボタンをクリックします。
2.[設定]>[プライバシー、検索、サービス]を選択します。
3.[クリアするデータの選択]ボタンをクリックします。
4.時間の範囲のプルダウンメニューをクリックして「すべての期間」を選択します。
5.「キャッシュされた画像とファイル」にチェックをつけます。
6.[今すぐクリア]ボタンをクリックします。
※詳細はMicrosoftサポートにてご確認ください
Firefoxのキャッシュ削除手順
1.画面右上にあるメニューボタンをクリックします。
2.オプション(または環境設定)をクリックします。
3.ページ左側の「プライバシーとセキュリティ」をクリックします。
4.「キャッシュされたウェブページ」右側の「今すぐ消去」をクリックします。
※詳細はFirefoxサポートにてご確認ください